前回はGA4がなぜ必要なのか、これまでのGA3と何が違うのか?について解説しました。今回はこれまでGA3を使っていた方や、これから初めてGA4を使うという方に、項目をどうやってみていけばよいかについて解説していきます。
GA3で見ていたあの項目はどうやって見るの?
GA3でよく見る項目は企業によって違いがありますが、オーソドックスなものとしては以下があります。
- GA3で良く見られていた項目リスト
-
・ユーザー数、セッション数、ページビュー数
・属性(年齢、性別、地域、デバイス、時間帯など)
・参照元(自然検索、広告、リファーラルなど)
・すべてのページ(全ページの中で一番見られているページ)
・ランディングページ(サイト内で一番最初に見られたページ)
・直帰率、離脱率(見るのをやめてしまった確率)
・平均ページ滞在時間(そのページをどれくらい見たか)
・平均セッション時間(1セッションの中でどれくらい見たか)
・ページ/セッション(1セッションで何ページ見てくれたのか)
これらの中で特に重要なのが、以下の3つです。
- ❶どこからサイトに来てくれたのか(参照元)
- ❷どのページが見られているのか(すべてのページ、ランディングページ)
- ❸どんな人が見てくれているのか(属性)
全部を解説するにはボリュームが多くなってしまうので、今回はこの3つに絞って見方を解説していきます。
実践① GA4で「どこからサイトに来てくれたのか」を見る
どこからサイトに来ているのか調べるのは、これまでのGA3であれば、「集客」→「参照元」を見てもらえばある程度把握できました。これをGA4で見るにはどうしたらいいのでしょうか。
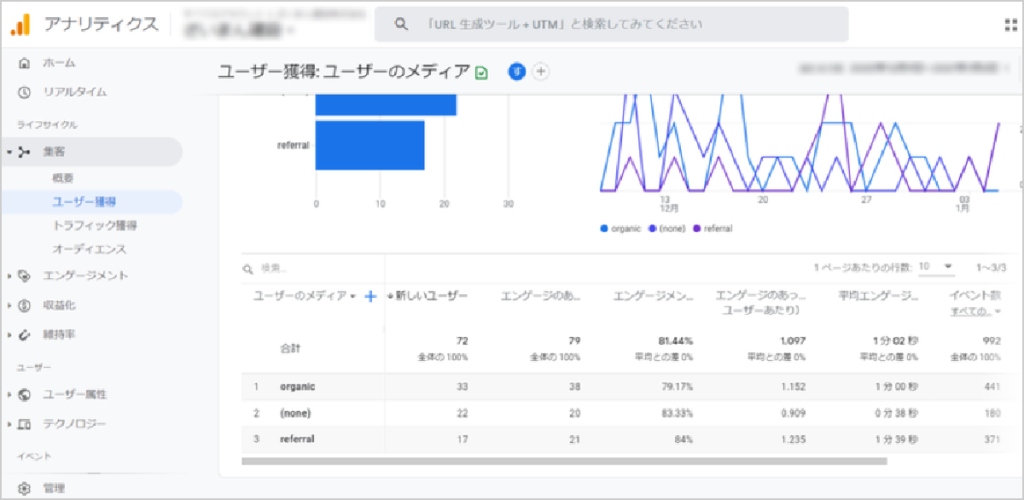
方法としては、「ライフサイクル」→「集客」→「ユーザー獲得」を押してください。そうするとグラフの下にユーザーのメディアという項目が出てきます。ここを「ユーザーの最初の参照元/メディア」に変更してください。

これでGA3と同じ参照元/メディアを見ることが出来ます。項目は以下の通りです。
「参照元/メディア」の項目リスト
- Organic Search(オーガニックサーチ)=自然検索からの流入
- 「工務店」とか「家づくり 東京」とかで検索して来てくれた方ということです。
- Direct(ダイレクト)=直接URLを入力したか、クリックからの流入
- ブックマークから来てくれたり、直接URLを入力してもらったり、チラシやパンフレット、名刺などのQRコードを読み取って来てくれた方です。
- Paid Search(ペイドサーチ)=リスティング広告からの流入
Display(ディスプレイ)=ディスプレイ広告からの流入 - Googleなどで検索したときに上記表示されるリスティング広告や、サイトを見ている時にページ内にバナー表示されるディスプレイ広告など、さまざまなウェブ広告経由で来てくれた方です。
- Referral(リファーラル)=他のドメインからの被リンク
- 他サイトに自社サイトへのリンクがあり、そこから来てくれた方です。所属している団体のサイトや自社を紹介してくれているサイトから来たものがここに入ります。
- Social(ソーシャル)=ソーシャルネットワークサービス(SNS)からの流入
- インスタやフェイスブック、ツイッターなどSNSから来てくれた方です。
- Email=Emailからの流入
- URLを貼ったメールから来てくれた方です。
(Other)=その他の流入
項目名はGA3と基本的に同じです。参照元は意外と変更が少なかったので、簡単にみることが出来ました。
実践② GA4で「どのページが見られているか」を見る
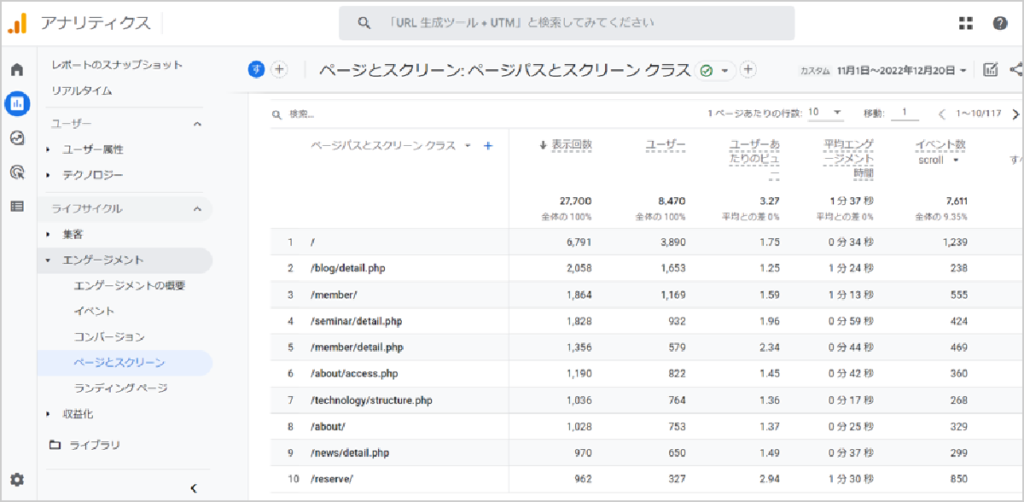
では次に「どのページが見られているか」について解説します。GA3では「行動」→「サイトコンテンツ」→「すべてのページ」で見ることが出来ました。GA4では「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」となります。そうすると項目にページタイトルとスクリーンクラスと表示されます。これがGA3でいう「すべてのページ」です。下の「ランディングページ」も同様となります。項目にある「ページパスとスクリーンクラス」に変更すると、GA3ではデフォルトだったページURLでの表示が可能です。それぞれ項目を解説します。

エンゲージメントの項目リスト
- ページタイトルとスクリーンクラス
- ページに付けた任意のタイトルが表示されます。スクリーンクラスとはスマホなどのアプリで表示された時のページタイトルのことです。
- 表示回数
- ユーザーが表示したスクリーンまたはウェブページの数です。同じページまたはスクリーンが繰り返し表示された場合も集計されます。
- ユーザー
- 見てくれたユーザーの数です。
- ユーザー当たりのビュー
- 1ユーザー当たりどれくらいのページ数を見てくれたかという数値です。高いほどサイト内の回遊が高いことを意味します。
- 平均エンゲージメント時間
- そのページがアクティブに見られた時間です。これまでの平均セッション時間と似ているものになりますが、これまでと計測方法が大きく変わり、精度が高くなりました。純粋に比較するとこちらの方が低くなってしまう傾向にありますので、新たな指標として位置づけていきましょう。
- イベント数
- ページ内で起こったイベント数を計測したものです。
イベントを制するものはGA4を制する!

最後のイベントという概念がこれまでのGA3と大きく違う点となります。これまでのGA3ではページを遷移する時だけ計測をしていたため、サイトを離れてしまうとそれまでのセッション時間がわからなくなってしまったり離脱率などが正しく測れないということが問題となっていました。GA4から導入されたイベントでは、ページ内の行動を計測し、より詳細なページ内行動を把握することができるようになりました。
「イベントを制する者はGA4を制する!」と言われるように(私が言ってるだけです)、これを物にするとページ内のユーザーがどういった行動をとっているのか手に取るようにわかります!では実際にどういったことがわかるようになったのか、イベントごとに説明します。
イベント名の解説リスト
- click
- ユーザーが現在のドメインから移動するリンクをクリックするたび。
- file_download
- ユーザーが次のタイプの(一般的なファイル拡張子の)ファイルに移動するリンクをクリックすると記録されます。ドキュメント、テキスト、実行可能、プレゼンテーション、圧縮ファイル、動画、音声。
- first_visit
- アナリティクスが有効になっているウェブサイトや Android Instant Apps に、ユーザーが初めてアクセスしたとき、またはこれらを起動したとき。
- page_view
- ページが読み込まれるたび、またはアクティブなサイトによって閲覧履歴のステータスが変更されるたび。
- scroll(スクロール)
- ユーザーが各ページの最下部まで初めてスクロールしたとき。(垂直方向に90%の深さまで表示されたときなど)
- session_start(セッションスタート)
- ユーザーがアプリやウェブサイトを利用したとき。セッションIDとセッション番号はセッションごとに自動生成され、セッション内の各イベントに関連付けられます。
- user_engagement
- アプリがフォアグラウンド表示されているとき。またはウェブページが1 秒以上フォーカスされているとき。
- video_complete
- 動画が終了したとき。JavaScript API サポートが有効になっている埋め込み YouTube 動画の場合。
- video_progress
- 動画が再生時間の 10%、25%、50%、75% 以降まで進んだとき。JavaScript API サポートが有効になっている埋め込み YouTube 動画の場合。
- video_start
- 動画の再生が開始されたとき。JavaScript API サポートが有効になっている埋め込み YouTube 動画の場合。
- view_search_results
- ユーザーがサイト内検索を行うたびに記録され、URL クエリ パラメータが含まれているかどうかで示される。
上記はウェブサイト利用時の項目となります。アプリを使っている場合はこの2.5倍くらい項目が増えてます。GA3の計測は1つしかなかったことを考えると、たくさんの情報を計測することができるようになったことがはっきりと分かります。
実践③ GA4で「どんな人が見てくれているか」を見る
「どんな人が見てくれているか」について解説します。GA3では「ユーザー」→「ユーザー属性」から性別や年齢、「ユーザー」→「地域」から地域別に見ることができます。
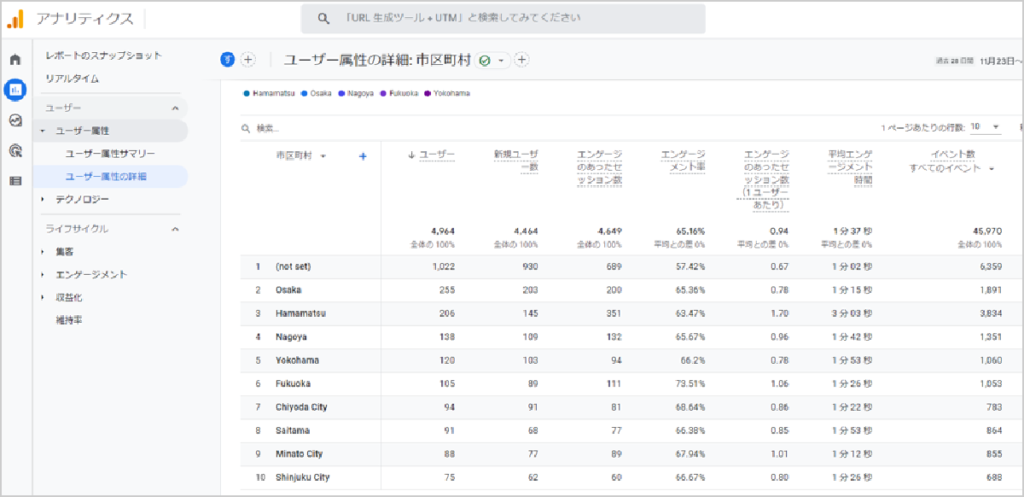
GA4では「ユーザー」→「ユーザー属性」→「ユーザー属性の詳細」で見ることができます。項目が「国」になっている場合は「市区町村」に変更するとより詳しい地域別にすることができます。横の+(プラス)を押して性別や年齢など他の項目を選択すると、クロス集計することもできますので詳しく分析したい場合はオススメです。

アナリティクスに時間をかけていられない場合の対処法
少し項目が変わったり表示が変わったりした部分はありますが、良く見られる上記3つについては比較的簡単に見られることがわかりました。ただし、もっと細かく見ていく場合はレポートだけでは情報が足りないこともあります。その場合は「レポート」の下の「探索」を使うことになります。こちらは簡単にいうと自分でカスタマイズしたレポートが作成できる、という物です。データポータルに近いですがアナリティクスに特化したものになります。「探索」は使いこなすと分析がしやすくなるので非常に有益ですが、習得には時間がかかるので、またの機会にご紹介します。(私もまだ勉強中です)
色々と説明しましたが、アナリティクスを使いこなすには結構な時間と労力がかかります。アナリティクスのデータをわかりやすくレポート化してくれるツールがあるのでそれを使うのも手です。私のオススメを2つご紹介します。
- ●FARO REPORT
-
 https://faro-report.com/
https://faro-report.com/
こちらは基本レポートが1サイトまで無料でレポート作成できます。レポートも非常にわかりやすく、使っているマーケティング支援会社も多いです。
- ●無限GAレポートメーカー
-
 https://mugenreport.com/
https://mugenreport.com/
こちらもレポートがわかりやすいです。14日間無料なので、その間にレポートをたくさん作成して、その後もこれを使ってみたいと思えば継続利用が良いかと思います。
まとめ
- ●参照元/メディアは簡単に見られる
- ●すべてのページ、ランディングページも見られる
- ●イベントを制するものはGA4を制する!
- ●ユーザー属性も見られる
- ●詳細なレポートは「探索」が使える
- ●時間がない時はレポートツールもオススメ
本文の中でも再三言いましたが、「イベントを制するものはGA4を制する!」がこの記事の一番伝えたいことです。GA4を使いこなしてよりユーザーの満足度が高いサイト運用をしていきましょう!
穂の国プロモーションでは、マーケティング観点も視野に入れた企画の提案などを行っております。クリエイティビティが重要視されるデザインや動画の制作において、成果を得るにはどうしたらよいかマーケティング視点も踏まえながら、より良いクリエイティブを提案してまいります。
「つながるデザインで未来をカタチに」
私たち穂の国プロモーションでは、デザインへの探究心を上記の言葉を掲げて取り組んでいます。
私たちのデザインは、誰かと誰かをつなげるものだと考えています。 「挑戦したいこと」「困っていること」「伝えたいこと」を解決するお手伝いをし、お客様の理想の未来を形にすることを目指しています。